STATEMENT AND DESCRIPTION ABOUT ASSIGNMENT 2
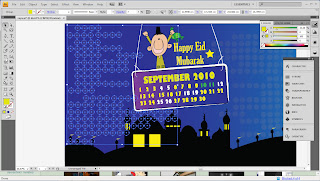
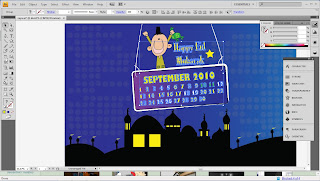
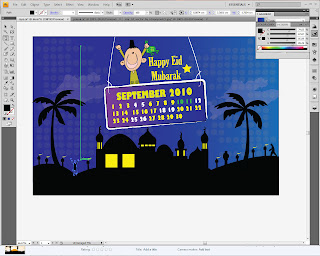
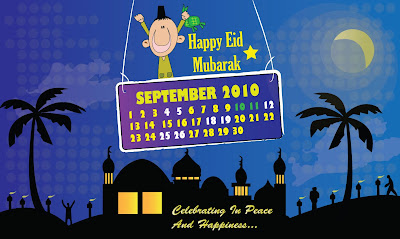
Assignment 2 is the task that I need to create a calendar based on a festive season like Christmas, Chinese New Year, Hari Raya, Deepavali and so on. In other words, I need to create a calendar based on the month the festival fall into. I chose Hari Raya Festival as my design for assignment 2.
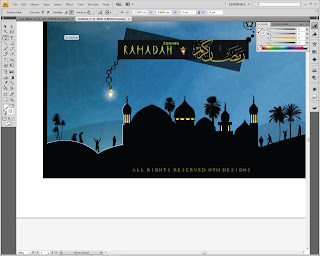
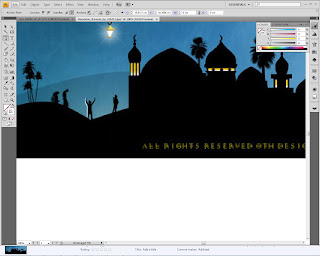
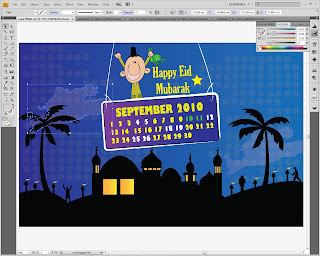
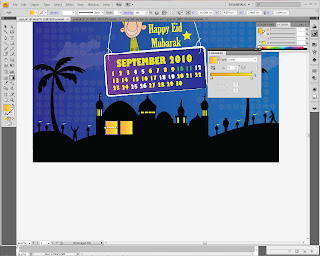
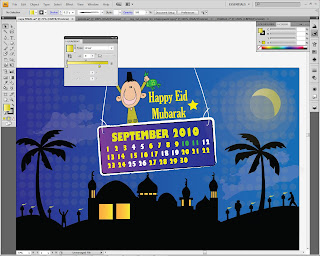
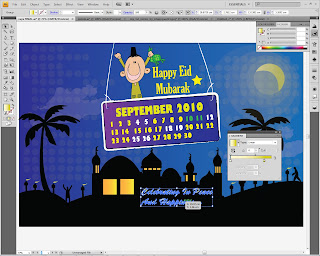
The idea for this calendar actually comes from the picture that I already post. The picture is actually for Ramadan design but what I can say Ramadan and Hari Raya are related to each other so I use that design as my layout for my new design for this.
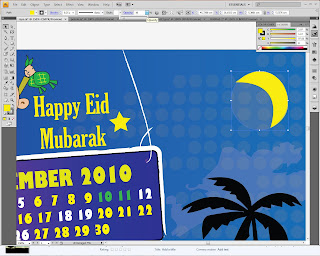
The statement that came up is "Celebrating in Peace and Happiness". The word in Peace and Happiness can be related with human in the design that is celebrating Hari Raya with great joy and the character beside the “Happy Eid Mubarak” show they feel the happiness of Hari Raya with new clothes and hold ketupat.
The color also plays a role. Some of reference that I read they said that yellow color can be describe as joy, gladness and happiness. It is related with my statement. Other color that I used is blue. Blue in some reference said calm and cool. It also can be related with peace.
Half moon that shows on my design is the half moon that appears on Hari Raya.